What is Schema.org?
Schema.org is a means for web masters to structure data so that search engines will understand what the content deals with, and how it’s organized, allowing for more control of the ways that content will be displayed to anyone who performs a related search. Schema “wrapping” is also a way for search engines to better contextualize and present search results for users. The world’s top search engines and data curators—including Google and Bing—collaborated on the structured data project to improve the search engine experience for users and for the sources of information those users are searching for.

Despite a push from Google toward Schema wrapping, studies have shown that less than one percent of sites on the web do so. While it’s not precisely clear how much Schema impacts SEO, other studies have shown that more than 30% of Google’s top results include content that utilizes Schema standards. So, using Schema.org markup to structure data can be a great way to give content an edge on the competition.
How to use it
There are two main ways to wrap content using Schema.org standards. The first and most common way is to incorporate Schema’s microdata tags into existing html. Much in the same way that you’d implement a class, id, another html property, Schema.org’s itemscope, itemtype, or itemprop properties can be used to indicate the intended context of the data.
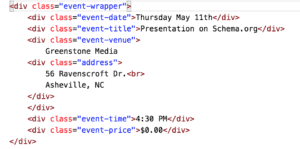
Here is an example of some html without schema tags:

If you’re familiar with the nature of HTML—or markup languages in general—you’ll notice that the actual content generated on the page would likely be the same in both examples. Even if you’re not familiar with markup, you may be able to tell that the words between the opening and closing tags are the same. The difference is that the second example uses Schema.org data structures to give search engines a bit of context about the data provided.
Given the nature of this example data, it’s likely that Google and other search engines would have been able to determine a somewhat accurate context for the content in either case. Using Schema’s data structures ensures that the context is as accurate and thorough as possible.
In the second example, the itemscop itemtype=”http://schema.org/Event“ flags the content as an event. Each of the itemprop properties indicate specific properties of that event such as the location, name, and more.
Notice that the address line is marked as both an itemprop—or a property of the event item type—and as an item type itself with its own properties. This is called nesting. If any part of a schema wrapped object can be classified as a schema object, you can nest that object within the larger object.
The content in the examples above works very well for microdata Schema wrapping, but it’s not always convenient to organize your data in a way that will work so well with Schema’s data structures, and that’s why JSON wrapping may make more sense in some circumstances.
JSON Schema structuring means providing the same information in a JavaScript Object Notation array that will be visible to any scraper, but won’t produce any actual visible content on the page. This is convenient because all of the necessary information can be wrapped, but you’re not limited to presenting the data in any specific way on the page.
What kids of data can be wrapped?
Schema.org is constantly rolling out new data object types and properties that can be wrapped. Things like Products, Orders, Brands, Organizations, Events, Reviews, Comments, Books, Recipes, People, and much more can be wrapped. A full list of types can be found here.
One of the coolest features that Schema.org provides is a list of pending data types that aren’t recognized by the Schema.org site, but that will be one day soon. You can see a full list of pending data types here. Not all pending data types make it to the main site quickly, but it’s a good indication of what data types are in the works.
Applying Schema.org standards to actual content
Taking these concepts and wrapping your own content can be done in a number of ways, depending on how your site was is structured, how it’s managed, and your own comfort level working with web languages. Using a CMS such as WordPress might make most aspects of building a website—applying the basic elements of Schema wrapping can be as simple as adding a Plugin—but adding detailed contextualization for your data can be more challenging.
If you’re coding your own site, Schema.org’s official website is a great place to start. If you’re using WordPress, Schema.org has an official Plugin. The popular Plugin Insert Headers and Footers can also be helpful, especially when trying to implement JSON Schema wrapping.
